向后端发送数据
注:post方式向后端发送json格式数据。
// 假设当用户点击提交按钮,触发以下方法
async function submitData() {
//定义一个变量jsonData,将全局变量data内的数据转换为json格式并传入jsonData
const jsonData = JSON.stringify(data);
try {
//通过fetch方法向后端接口发送POST请求传递数据
const response = await fetch('http://114.114.114.114:2000/api/a', {
method: 'POST', //规定传递方式为post
headers: {
'Content-Type': 'application/json', //规定传递数据格式为json
},
body: jsonData, //将要传输的数据jsonData在body里发送
});
//如果后端接收数据成功后返回数值为200-299,则为ok,即为提交成功
if (response.ok) {
//等待并解析响应体为JSON,然后将解析后的结果赋值给responseData常量,并在解析完成后弹出一个提示框显示“数据已成功在线存档!”
const responseData = await response.json();
alert('数据已成功提交!');
}
} catch (error) {
alert('无法提交,请稍后重试。');
console.error('Error:', error);
}
}
}存储数据至本地
注:将用户输入的json数据通过浏览器下载方式存储到本地磁盘。
// 假设当用户点击保存按钮,触发以下方法
async function submitData() {
//定义一个变量jsonData,将全局变量data内的数据转换为json格式并传入jsonData
const jsonData = JSON.stringify(data);
//定义一个变量blob用于存储下载至本地磁盘的数据,设置下载为json文件类型
const blob = new Blob([jsonData], { type: 'application/json' });
//为此时存储着数据的json文件blob创建一个URL下载链接
const url = URL.createObjectURL(blob);
//定义一个变量a,创建一个<a>元素(超链接)并将其引用保存在变量a中
const a = document.createElement('a');
//将存储着数据的json文件blob的URL发送给a.href,即给超链接指定链接
a.href = url;
//设置a.download的属性为json格式,文件名为save。当用户点击该链接时浏览器下载该链接
a.download = 'save.json';
a.click();
URL.revokeObjectURL(url);
}读取本地文件数据
注:读取本地磁盘上的json文件数据。
// 假设当用户点击本地读取按钮,触发以下方法
async function submitData() {
//当用户选择了该文件输入控件中的文件时,会触发addEventListener方法中的'change' 事件
fileInput.addEventListener('change', function () {
//定义一个变量file,fileInput方法获取用户选择的文件
const file = fileInput.files[0];
///如果文件内容不为空,则执行以下内容
if (file) {
//FileReader方法异步读取用户选择的文件中的内容并保存至reader变量
const reader = new FileReader();
// 定义当文件读取成功完成时执行的回调函数
reader.onload = function (e) {
try {
//将选择文件内容读取并赋值给data变量
const data = JSON.parse(e.target.result);
// 将读取到的data值分别赋值给全局变量
//此days是前端js代码中的全局变量,全局变量可以用来保存数据
//全局变量保存的数据在整个代码文件运行中不会销毁
days = data.days;
morningRoutineDays = data.morningRoutineDays;
caloriesBurned = data.caloriesBurned;
weightLost = data.weightLost;
displayArea.innerHTML += data.failures;
} catch (error) {
alert('无法读取存档文件或文件格式不正确。');
}
};
reader.readAsText(file);
} else {
alert('请选择一个存档文件!');
}
}, { once: true });
fileInput.click();
}读取服务器文件数据
注:读取服务器上的json文件数据。
// 假设当用户点击在线读取按钮,触发以下方法
async function submitData() {
try {
//访问web服务器解析目录(/var/www/html)下的/a/save.json文件
//如果你的web服务器解析路径为(/var/www/),则访问的是/var/www/a/save.json文件
//定义一个变量response,用于接收fetch方法读取的服务器指定路径的.json文件
const response = await fetch('/a/save.json');
if (!response.ok) {
throw new Error('无法读取存档文件或文件不存在!');
}
//定义一个变量cloud_data ,response.json()方法解析响应体为JSON格式的数据
const cloud_data = await response.json();
// 将读取到的cloud_data 值分别赋值给全局变量
//此days是前端js代码中的全局变量,全局变量可以用来保存数据
//全局变量保存的数据在整个代码文件运行中不会销毁
days = cloud_data.days;
morningRoutineDays = cloud_data.morningRoutineDays;
caloriesBurned = cloud_data.caloriesBurned;
weightLost = cloud_data.weightLost;
displayArea.innerHTML += cloud_data.failures;
// 调用updateDisplay方法更新前端显示
updateDisplay();
} catch (error) {
alert('无法读取存档文件或文件格式不正确。');
}
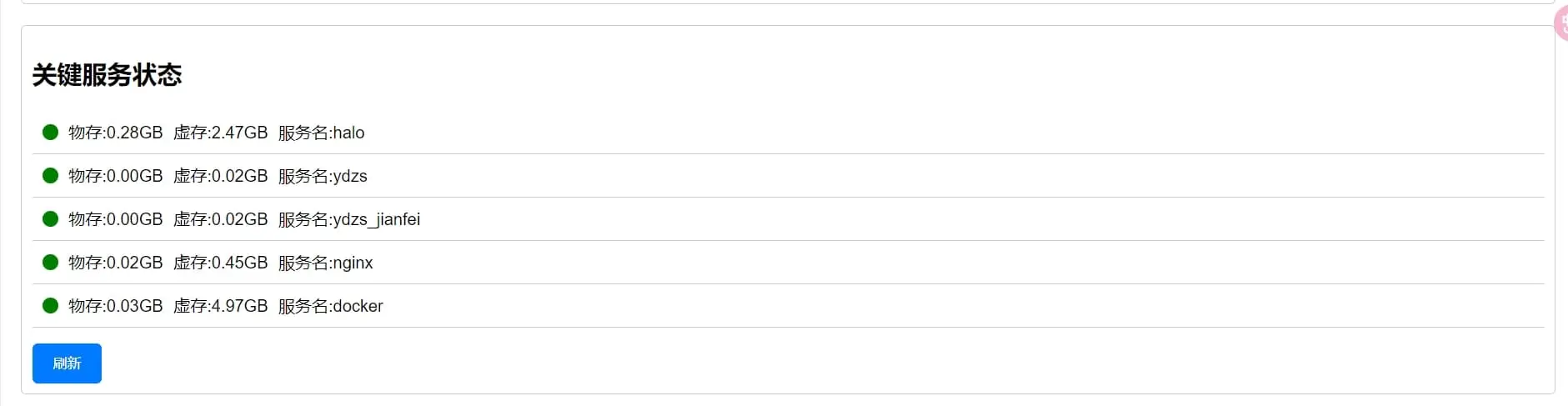
}读取系统关键服务运行状态及内存占用
注:读取并处理后端保存在服务器上json文件内的服务状态、名称、内存占用信息,然后使用js动态插入html代码方式将服务信息动态插入值前端界面显示。
// 通过post方式提交查询服务信息请求
async function refreshServices() {
try {
// 通过fetch向后端接口发送POST请求
const response = await fetch('https://a.cn/b/sys/', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
});
if (response.ok) {
}
} catch (error) {
}
//----------
// 读取后端查询服务后保存在本地的服务信息json文件
// 该变量为云存档路径,作用是用用户输入的云存档密码合成云存档路径
const filePath = '/a/data.json';
try {
// 通过fetch方法访问服务器存储内存信息文件
const response = await fetch(filePath);
// 新建1个变量为云数据,将获取到的云存储内存信息数据传给云数据
const cloud_data = await response.json();
//----------
//将读取到的本地json数据存入services数组
//创建一个新的数组services,其中每个元素是一个对象,包含三个属性:name、status、memory。映射读取cloud_data中的三个属性,如果status为true,则输出normal
const services = cloud_data.map(item => ({
name: item.isActive ? `${item.serviceName}` : `${item.serviceName}`,
status: item.isActive ? 'normal' : 'exception',
memory: item.memoryUsage,
memory_xn: item.memoryUsage_xn,
}));
//----------
//----------
//预先初始化前端DOM
//获取前端DOM元素
const servicesContainer = document.getElementById('services');
servicesContainer.innerHTML = ''; // 点击刷新后清空前端显示内容
//----------
//----------
//组合html代码,并获取services数组中的数据,将读取到的本地json数据内容插入前端显示
//遍历新生成的services数组,对每个services数据创建一个新的div元素,并设置其class为service-status。
//根据服务状态动态设置内部status-icon子元素的CSS类名,使其显示对应状态的图标样式。
services.forEach(service => {
//创建一个新的HTML div 元素
const element = document.createElement('div');
//给创建的新的HTML div元素赋予类名。即<div class="service-status"></div>
element.className = 'service-status'; /
//根据服务状态动态设置内部status-icon子元素的CSS类名,使其显示对应状态的图标样式。
element.innerHTML = `
<div class="status-icon ${service.status}"></div>
<span>物存:${service.memory}GB</span>
<span>虚存:${service.memory_xn}GB</span>
<span>服务名:${service.name}</span>
`;
//将以上组合的数据动态插入至前端进行显示
servicesContainer.appendChild(element);
});
} catch (error) {
}
//----------
}效果如下图所示:

禁用F12
<script type="text/javascript">
//保密
//禁止F12查看源码
document.onkeydown = function() {
if (window.event && window.event.keyCode == 123) {
layer.msg("大佬,别扒了,不妨加个友链?");
event.keyCode = 0;
event.returnValue = false;
}
}
</script>复制提醒
<!-- 复制提醒开始 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" />
<script type="text/javascript" src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>
<script>
document.body.oncopy = function() {
swal("复制成功!", "若要转载请保留原文链接,感谢支持!", "success");
};
</script>
<!-- 复制提醒结束 -->右键美化
<!-- 调用js -->
<script src="https://lib.baomitu.com/layer/3.1.1/layer.js"></script>
<!-- 自定义右键菜单美化 -->
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background:rgba(170,222,18,0.88)}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff!important;}
</style>
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-copy fa-fw"></i><span>复制</span></a></li>
<li><a href="javascript:void(0);" onclick="openArticleInNewTab(event);"><i class="fa fa-external-link fa-fw"></i><span>新页面打开</span></a></li>
<li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>搜索</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>重载网页</span></a></li>
<li><a href="https://jianfei.hbswhsxy.cn/1707503499744"><i class="fa fa-meh-o fa-fw"></i><span>和我做邻居</span></a></li>
<li><a href="https://jianfei.hbswhsxy.cn/1707503111804"><i class="fa fa-pencil-square-o fa-fw"></i><span>给我留言</span></a></li>
<li><a href="https://jianfei.hbswhsxy.cn/about"><i class="fa fa-graduation-cap"></i><span>关于我</span></a></li>
</ul>
</div>
<script type="text/javascript">
// 全局变量用于存储选中的文章链接
var selectedArticleLink = '';
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return!1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection? window.getSelection() : document.selection.createRange().text)? layer.msg("啊噢...你没还没选择文字呢!") : document.execCommand("Copy")
}
function baiduSearch() {
var a = window.getSelection? window.getSelection() : document.selection.createRange().text;
"" == a? layer.msg("啊噢...未选择要搜索的内容!") : window.open("https://cn.bing.com/search?q=" + a)
}
// 当鼠标右键点击文章标题时,获取链接并存储
$(document).ready(function() {
$("a[href]").on('contextmenu', function(event) {
event.preventDefault();
selectedArticleLink = $(this).attr('href');
$('.usercm').css({
left: event.pageX,
top: event.pageY
}).show();
});
});
// 新标签页打开文章的函数
function openArticleInNewTab(event) {
if (selectedArticleLink) {
window.open(selectedArticleLink, '_blank');
selectedArticleLink = "";
}
else{
layer.msg("啊噢...未选择要打开的文章!");
}
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d =!0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d =!1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
</script>



评论区